
專案說明
業主企圖將食品業系統化,期許能夠:
- 配方數據化:研發RD能夠快速紀錄與調閱,最終能邁向大數據。
- 建立原料庫:快速地被搜尋、使用,原料還可以再被拆分為成份,並對應著不同的供應商。
- 可被追蹤追溯:因應法規,每個原料都有基本的文件資料,文件的管理是一大痛點。
「iFormula 食品配方系統」被定義為:
配方的數據庫,建立大數據,並做到能智能帶出相對應的配方資料,最終將配方流向實驗室。
擔任的角色
- 前期視覺提案
- 與SA、PO一同參與需求會議,產出系統的主視覺CIS等設計。
- UI介面設計
- 依據PO產出的wireframe來設計系統介面,必要時共同思考畫面上難以呈現的功能。
- 前端切版
- 第一次使用vue+el-ement UI 框架,與後端工程師協作,產出畫面供套用。
(團隊其他成員:SA、SD、PG、PO)
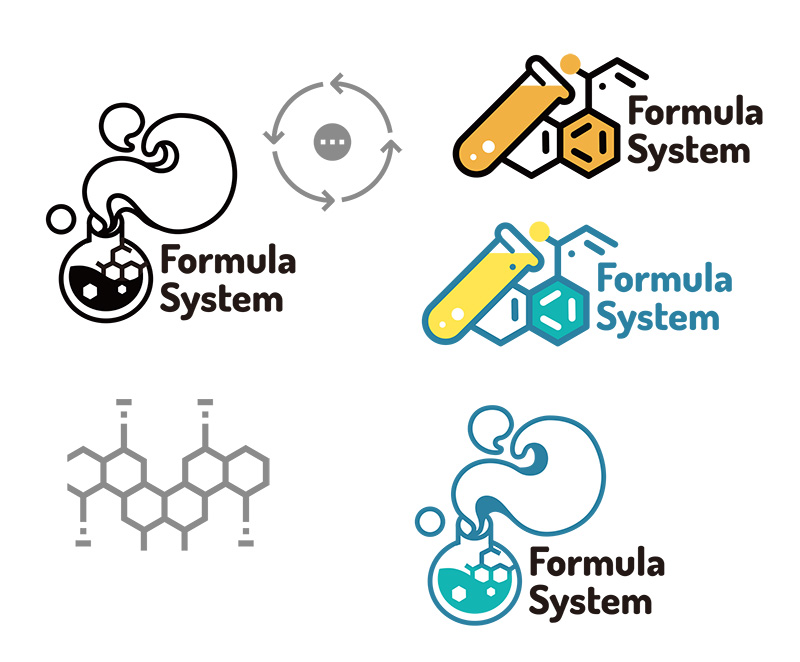
Logo 設計

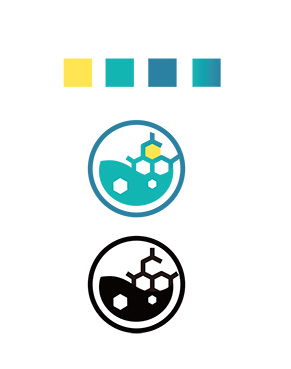
最終簡化的版本

一開始發想的版本
標準色系:藍綠色+輔色黃色
- 綠色:代表活力與和平
- 藍色:代表寧靜和想像,讓人安心與充滿無限可能的色系
- 黃色:點亮希望之光。
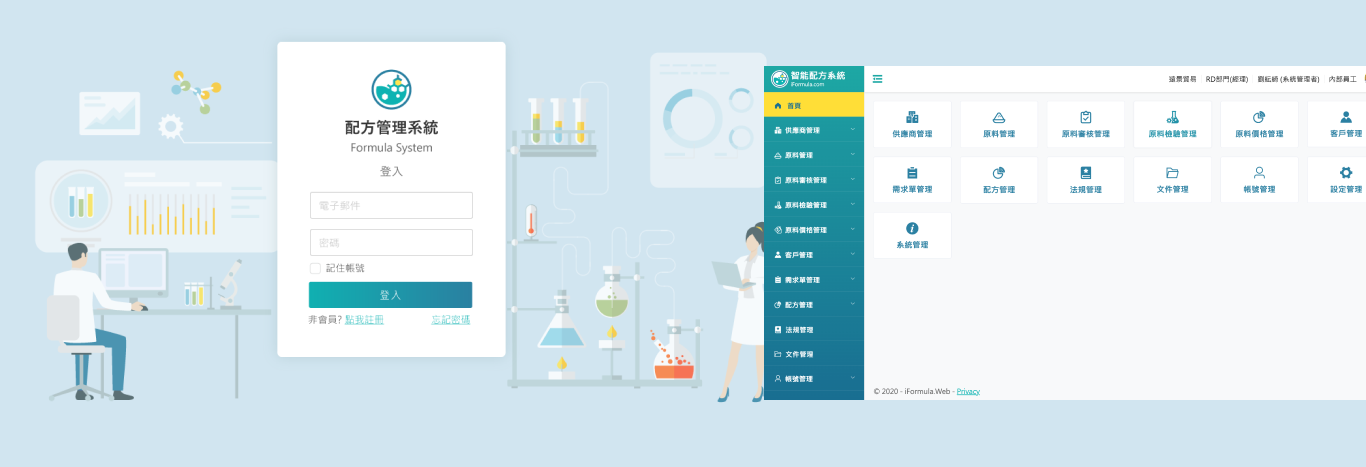
系統介面設計
登入頁:
作為配方管理系統,記錄配方資料,最終的目的是要將資料導到實驗室,登入頁面的形象以實驗室的意向為主。

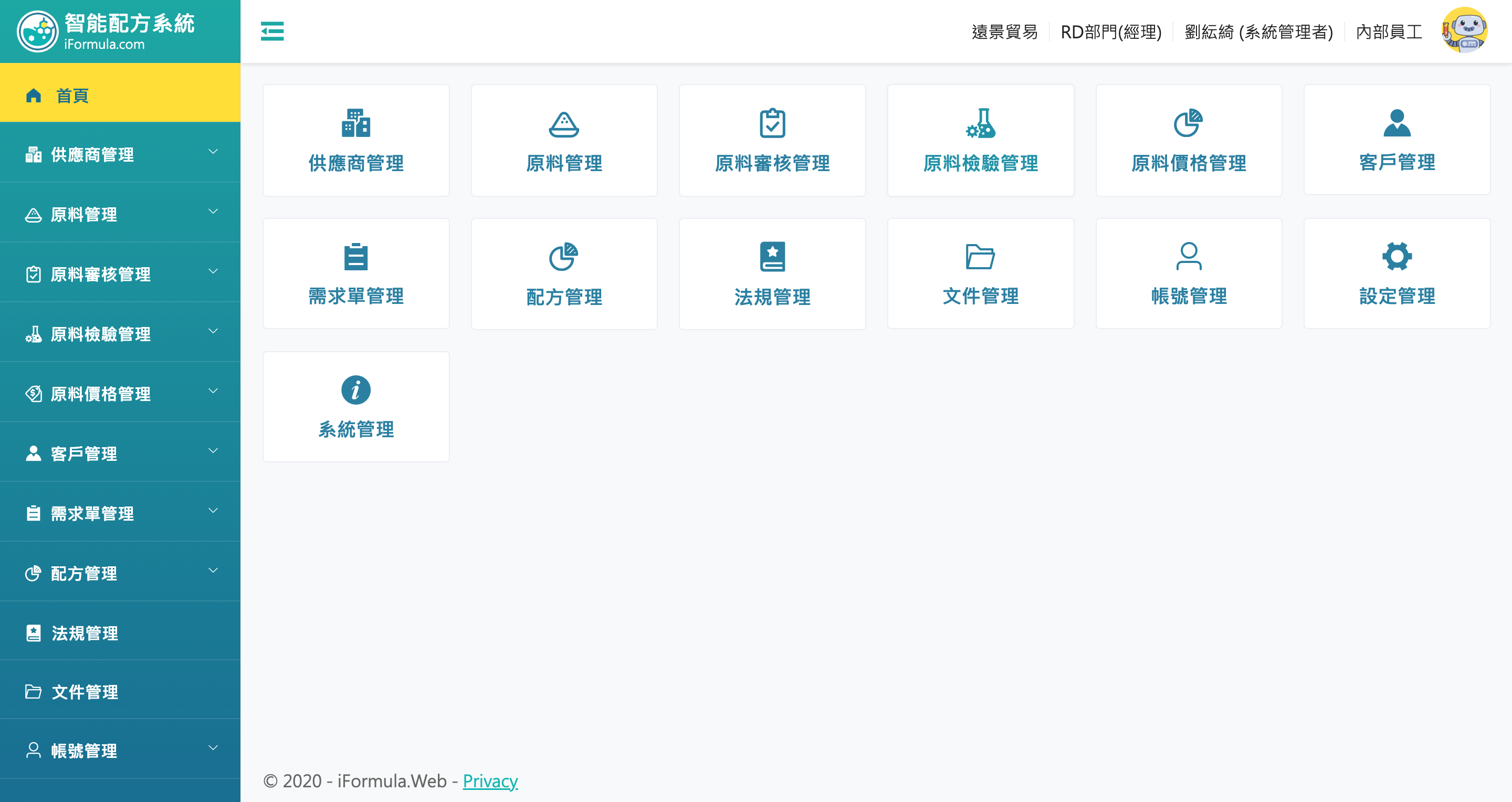
基本版型設計:
資料數據多,以滿版來製作。
選單內容多,置於側邊欄做快速切換,可收合選單。


用css3做的loading動畫
- 視覺大小要一致
- 需要簡潔又能快速辨別
- 兩種尺寸都要清晰
原料管理
原料是整個系統的基本,資料量龐大,在新增時拆分成 5大類別、6大步驟來建置。 減少必填,很多資料可以後補。
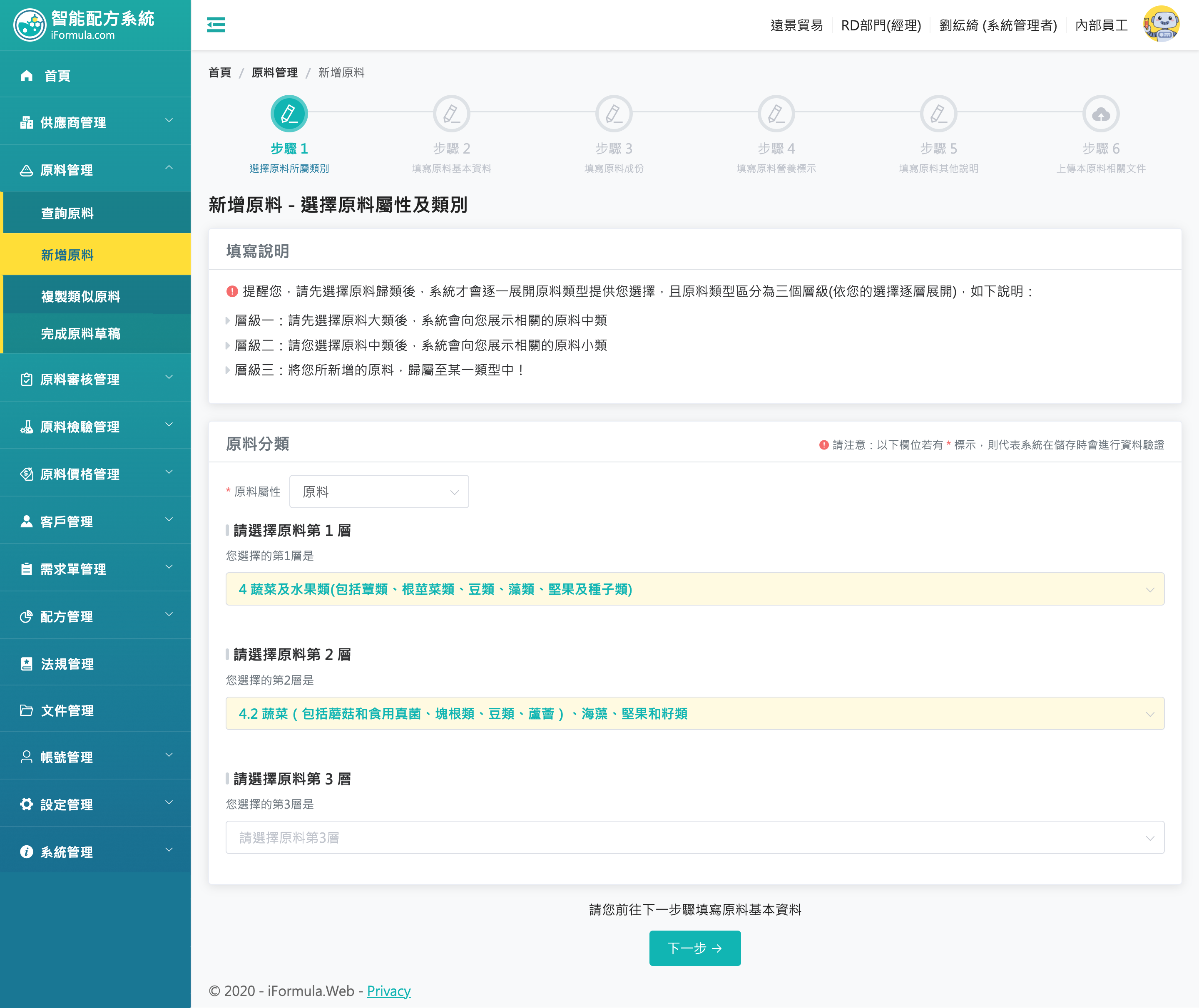
第一步驟:先選類別

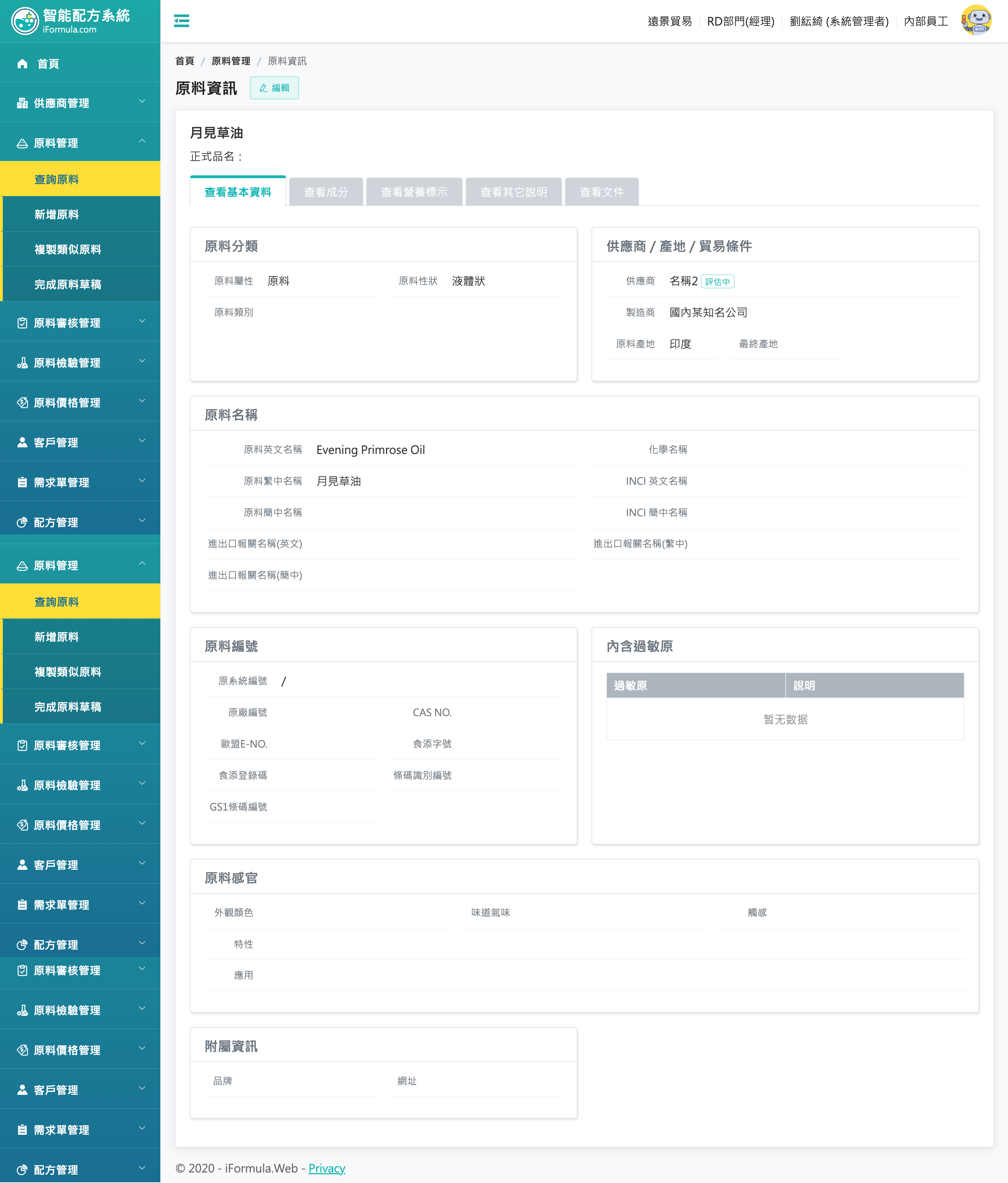
瀏覽時同時會分成5大頁籤

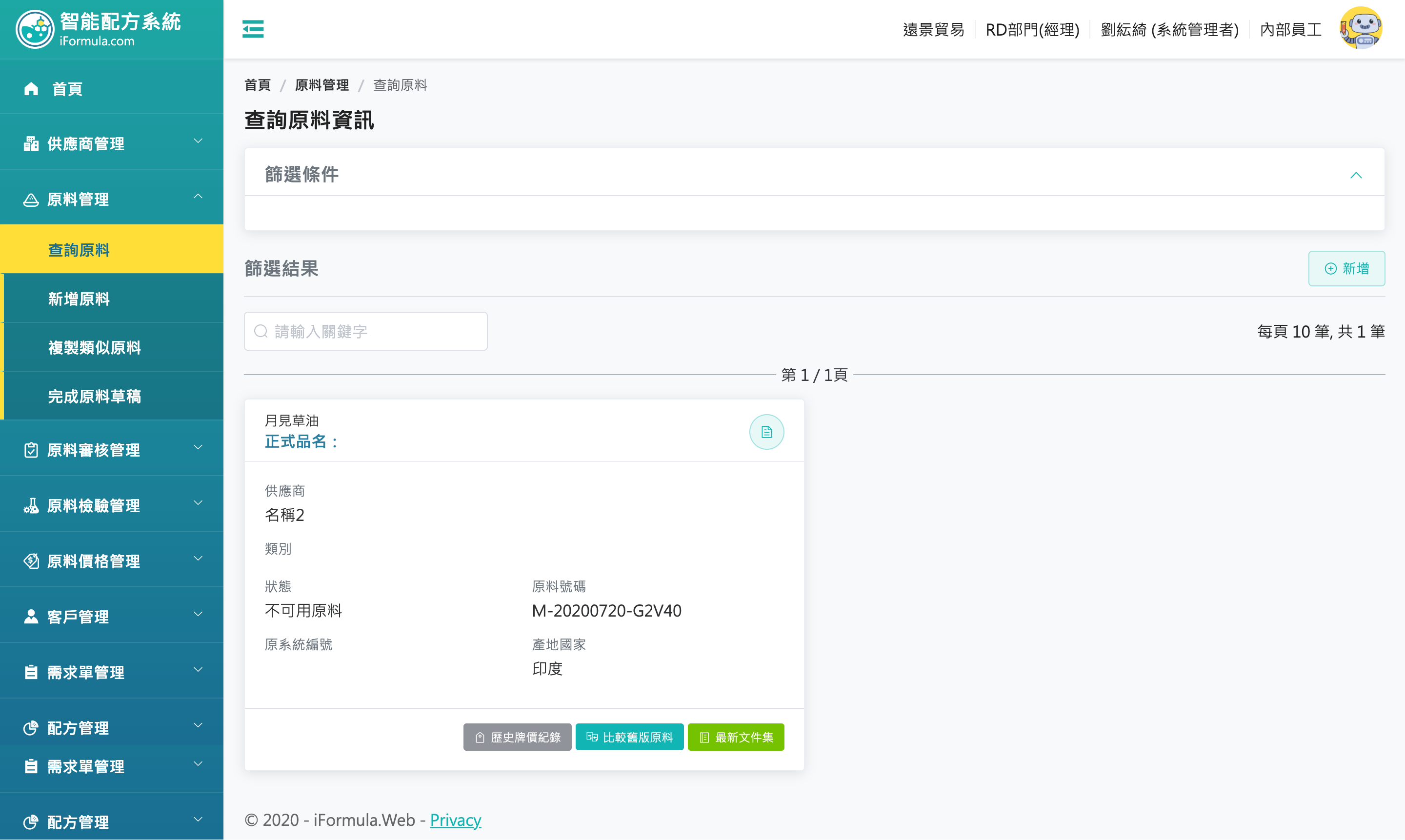
原料的資料庫不會全部顯現,會花費過多的時間去載入,沒有必要。 採用搜尋的方式,並在結果的呈現上會跟著卷軸向下滾動才加載更多數據呈現。
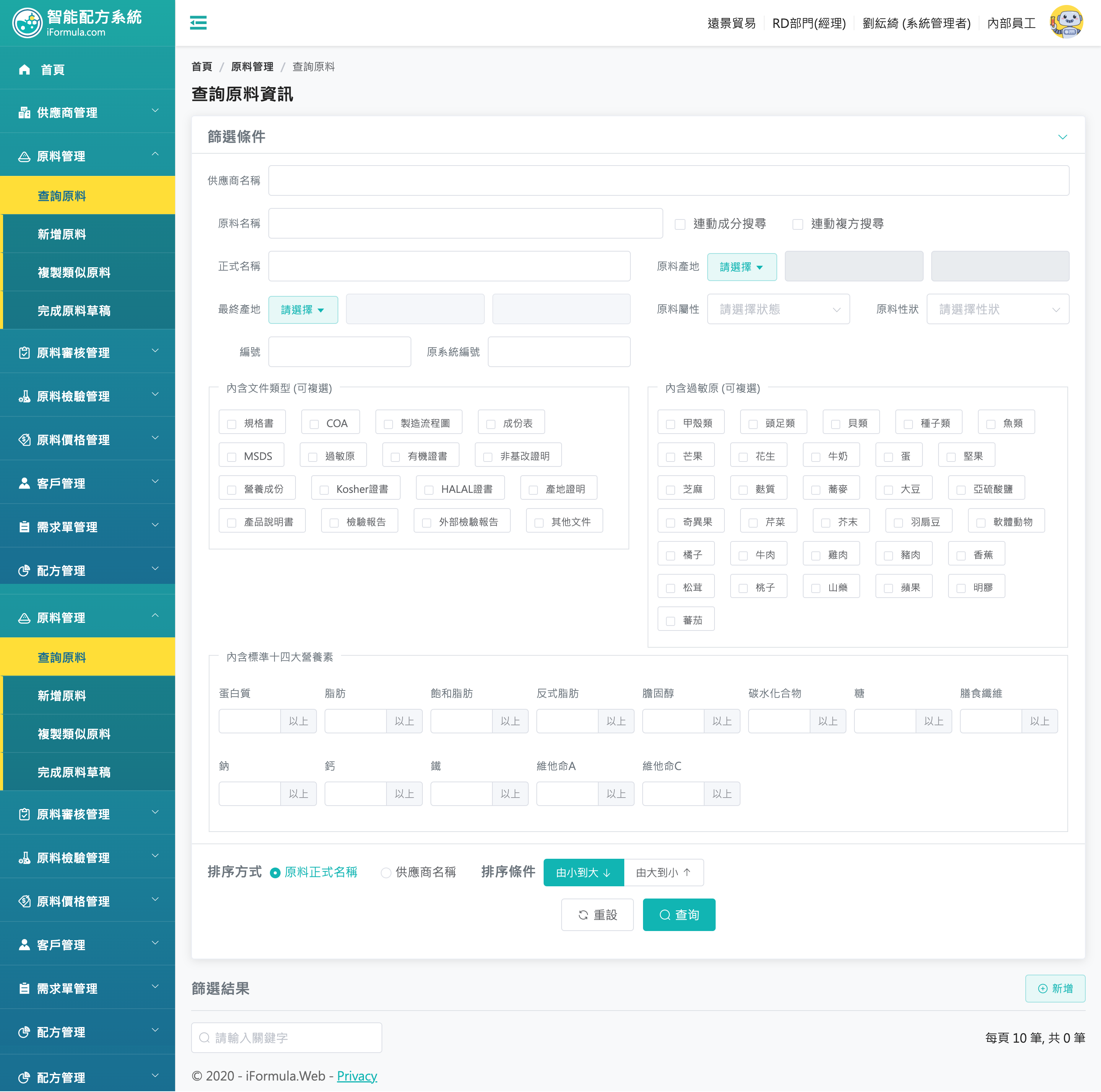
搜尋原料:欄位可以到很細,連內含的營養素、文件都可以搜尋的到

搜尋後,龐大的搜尋欄位會收合起來

結果:轉開發新系統
IF比較偏向配方原料的資料數據庫,最終目標是流往產學合作的實驗室,比較像是最終目標...
真正要記錄整個食品產業的工作流程,缺少整個產品的生命週期管理,因此開發到一半,轉而開發iPLM系統。