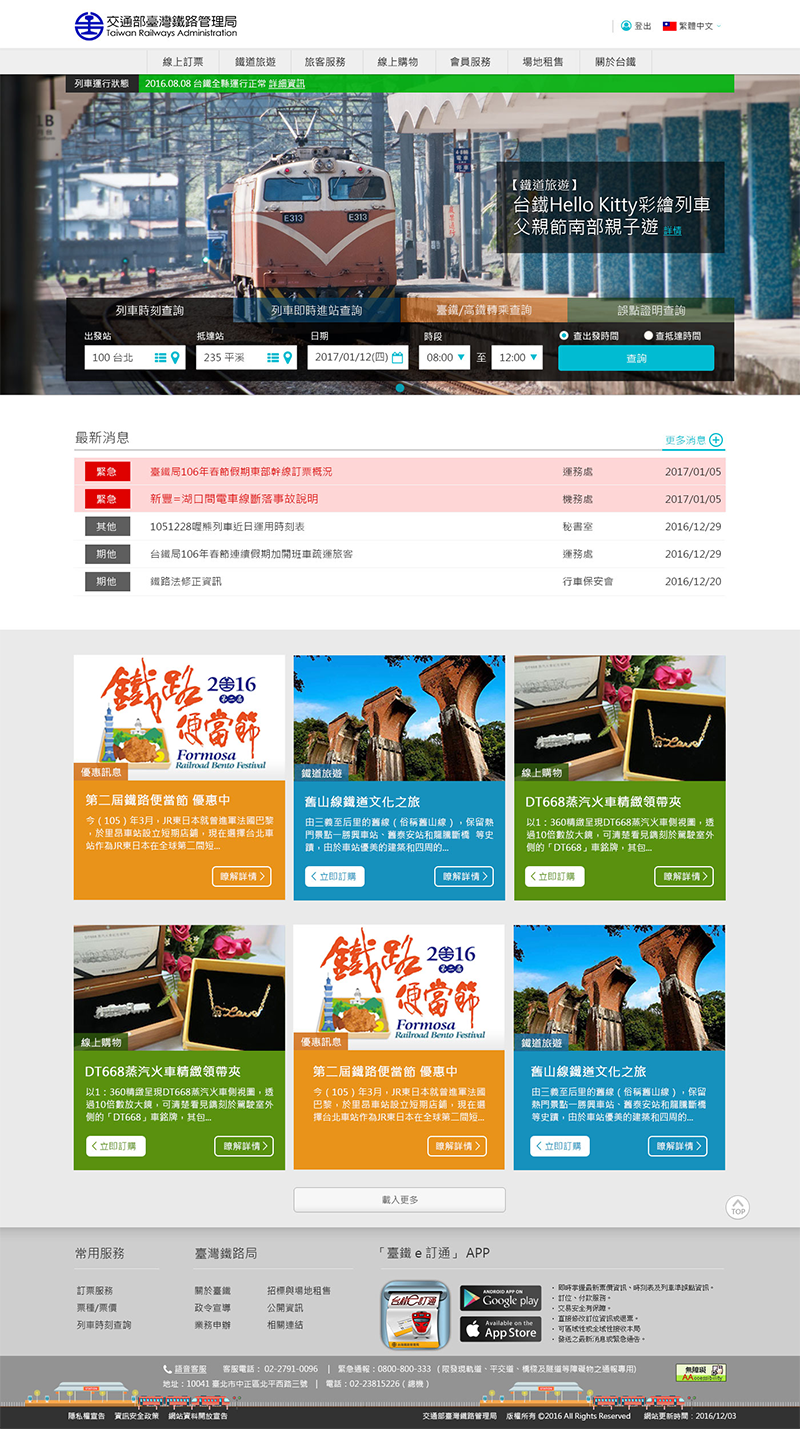
台鐵第四代服務網站
僅參與最初期的PC版網頁視覺設計與切版。
2016年12月~2017年8月。
僅參與最初期的PC版網頁視覺設計與切版。
參與製作頁面:
線上訂票、旅客服務、旅遊票券、鐵道旅遊、線上購物、會員服務
- UI Design
- Frontend Development
- Bootstrap3
專案說明
跨公司合作的案,公關公司規劃prototype,轉由當時任職的設計團隊承包視覺與前端頁面製作,並同時配合第三方公司來接手後端的程式製作。
- 擔任:經過比稿成為主要的視覺設計師,提供整體的視覺切版後的guideline,並與其他設計師分工完成前端頁面的切版。
- 技術:後端工程師指定使用bootstrap3套件製作,與其他設計師使用GitHub來協作。
- color
提案視覺設計
跳脫以企業logo的色系為主的選色方式,改以年輕清新的藍綠色系為主色。在首頁加入鮮明的色彩作為輔色,呈現購物區塊的活潑性。

面臨問題 &解決
- 一開始公關公司的設計並未考量到無障網站的規範:
→ 三方會議討論如何解決,在不影響操作的前提下,優先改掉部分會有的動態設計。 - 跨公司的合作容易互推責任:
→ 職責必須劃分清楚,每一次交付都要完成明確。 - 時程壓力,短短6個月要產出400多頁:
→ 時程交付的斷點要很清楚,檔案確認的往來非常頻繁,不容出錯。 - 技術問題:
→ bootstrap3與GitHub都是第一次使用,反覆的實作越來越上手。
執行
- 已有完整的prototype,在產出mockup的同時,感受到整個頁面設計的完整性,驚嘆的同時,也感受到在一致性的設計下,多情境的頁面會出現更多些微差異的組合出現,在這狀態下又能保有一致性的體驗,顯得很重要。
- 時間有限,只能先以重點頁面做圖稿先確認後,快速的直接進入coding實作。
- 與前端工程師合作:在前端動態的部分,請求另一位前端工程師支援。如:座位選擇的動態、站點動態顯示。
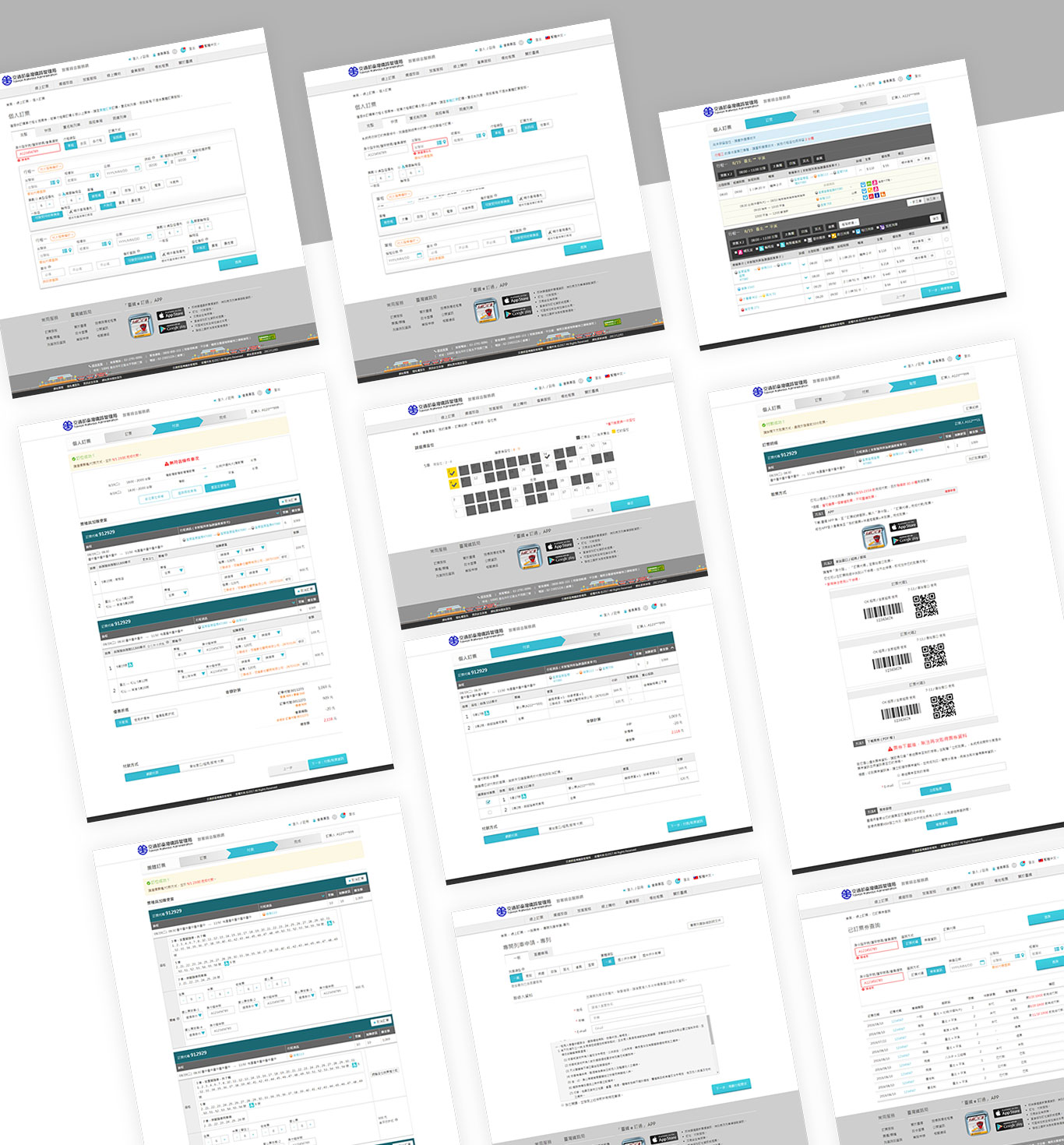
訂票頁面
最龐大、最重要的功能頁
- 搜尋功能的面板要清晰明確
- 搜尋結果、路線圖展開的情境要多方考量
- 訂票結果的座位顯示要清楚

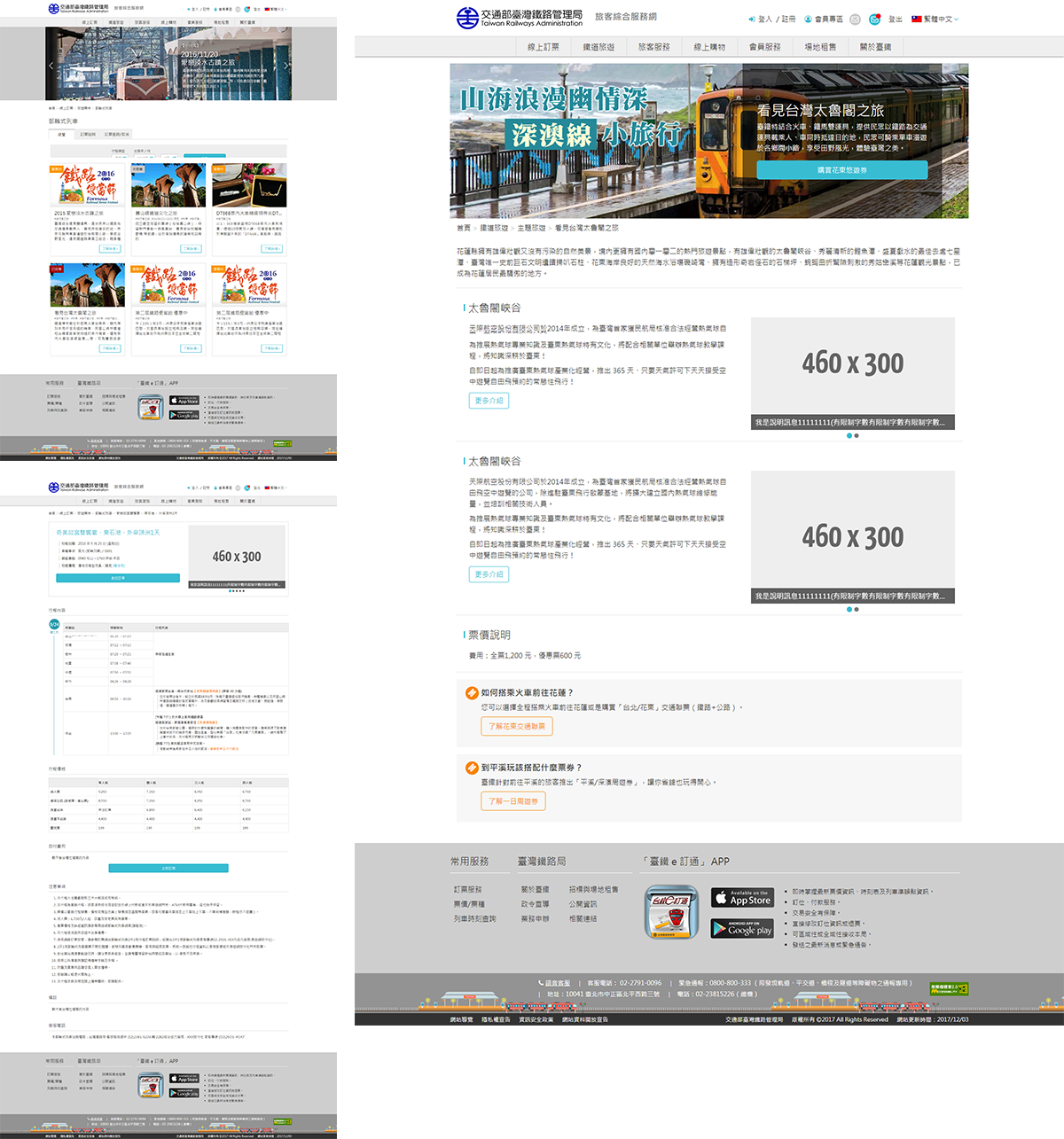
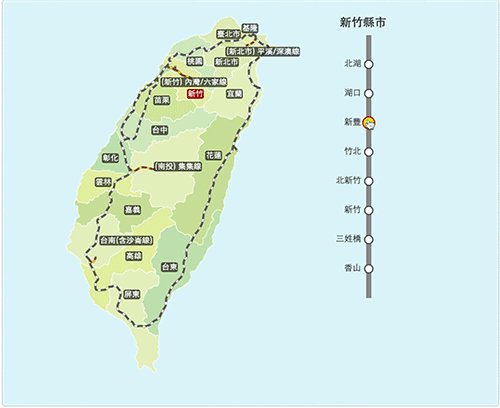
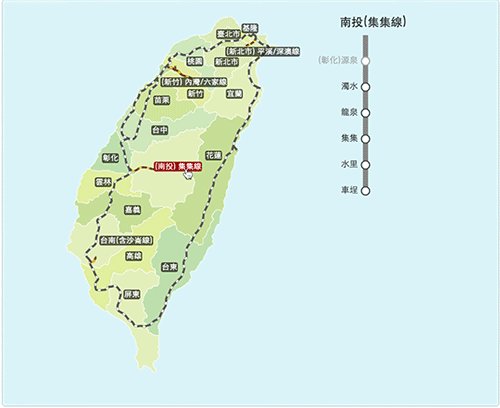
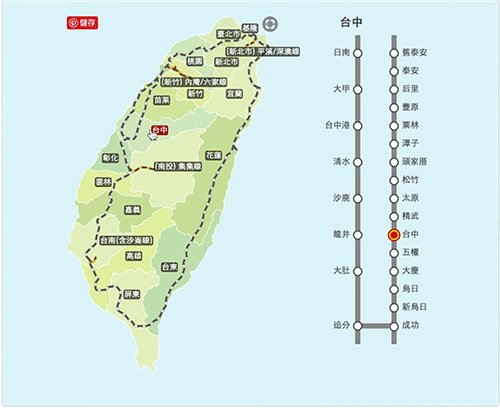
台鐵旅遊
介紹台鐵各站的特色,與旅行社合作做出旅遊規劃。像是旅遊網站的介紹頁面般,有每日行程的資料展示。

Guideline元件

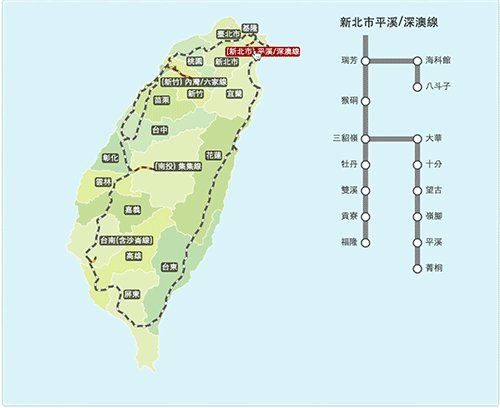
站點動態

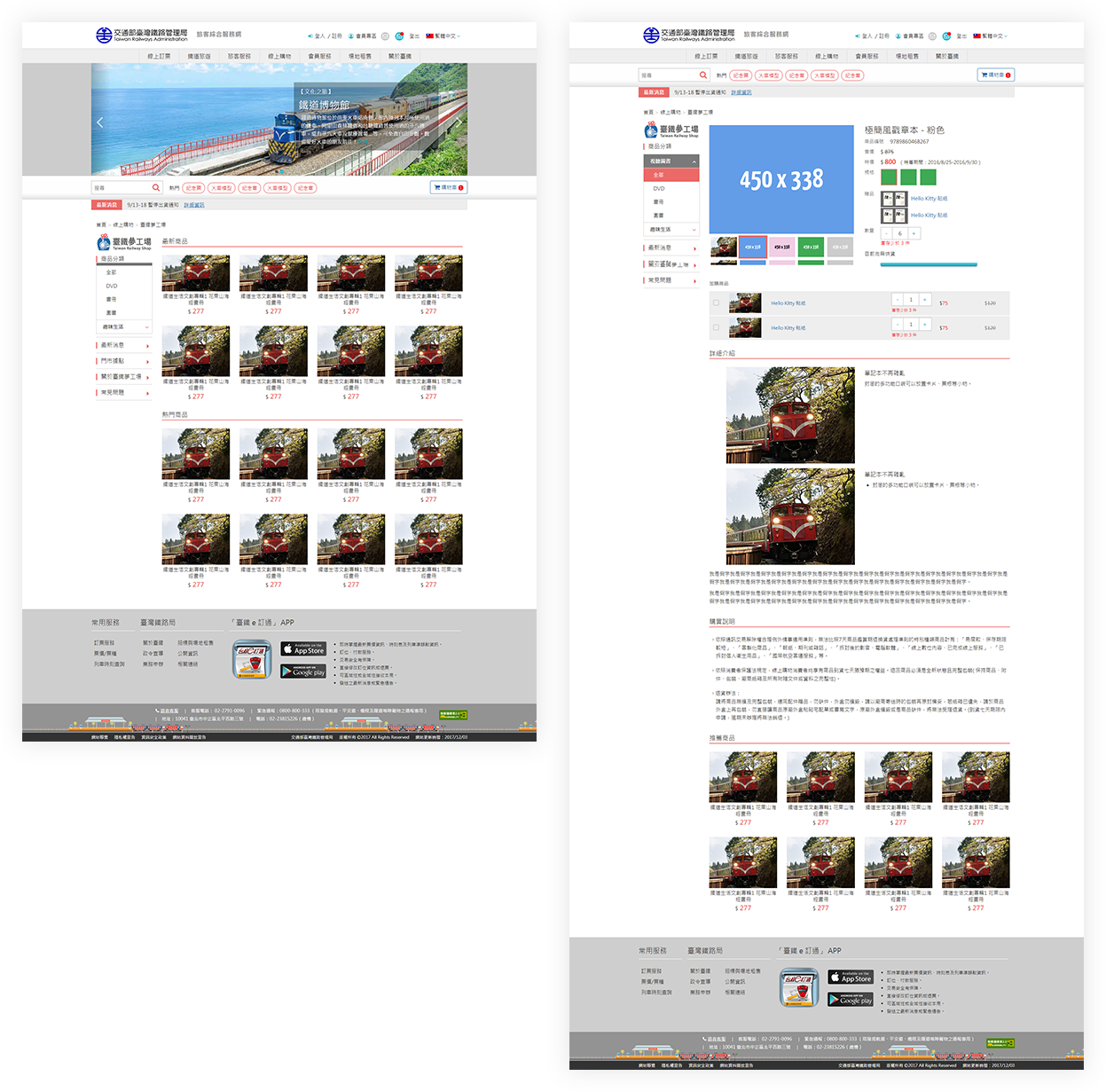
台鐵夢工廠
自家販售的周邊商品購物功能。
顏色跳脫原本的藍綠色系,加入夢工廠logo上的紅色緞帶的顏色,以作為明顯的區分。
顏色跳脫原本的藍綠色系,加入夢工廠logo上的紅色緞帶的顏色,以作為明顯的區分。

結尾
專案執行到最終上線,經歷3年以上的歷程,中間版本的已經過好幾手,僅參與到頁面產出的初期視覺,250多頁的切版產出。
整體設計下來,感受到多功能模組的龐大,模組間要有差異,又要有一致性的感受,這點並不容易,也是我在這專案上反覆思考的部分,並在限的時間內盡可能做到。