iPLM 系統
製作時間:2020/10 ~ 2021/10
歷經:1年
延續IF配方系統的開發,將食品業系統化,產品的整個製程,串接上下游廠家,達到追蹤追溯目的。
- UI Design
- Frontend Development
- Respinsive
- el-ement UI
- vue2

專案說明
延續IF配方系統的開發,將食品業系統化,產品的整個製程,串接上下游廠家,達到追蹤追溯目的。
需要快速開發,一開始的方案是直接把舊有的系統線上化,在製作的過程中越深入才越發現原系統操作模式已不符合網頁系統的操作模式。
擔任的角色
- 前期視覺提案
- 與SA、PO一同參與需求會議,產出系統的主視覺CIS等設計。
- UI介面設計
- 依據PO產出的wireframe來設計系統介面,必要時共同思考畫面上難以呈現的功能。
- 前端切版
- 第一次使用vue+el-ement UI 框架,與後端工程師協作,產出畫面供套用。
(團隊其他成員:SA、SD、PG、PO)
Logo 設計
介面以黑白色系為主,LOGO加入業主的logo於閃電狀的「i」上點綴。

系統介面設計
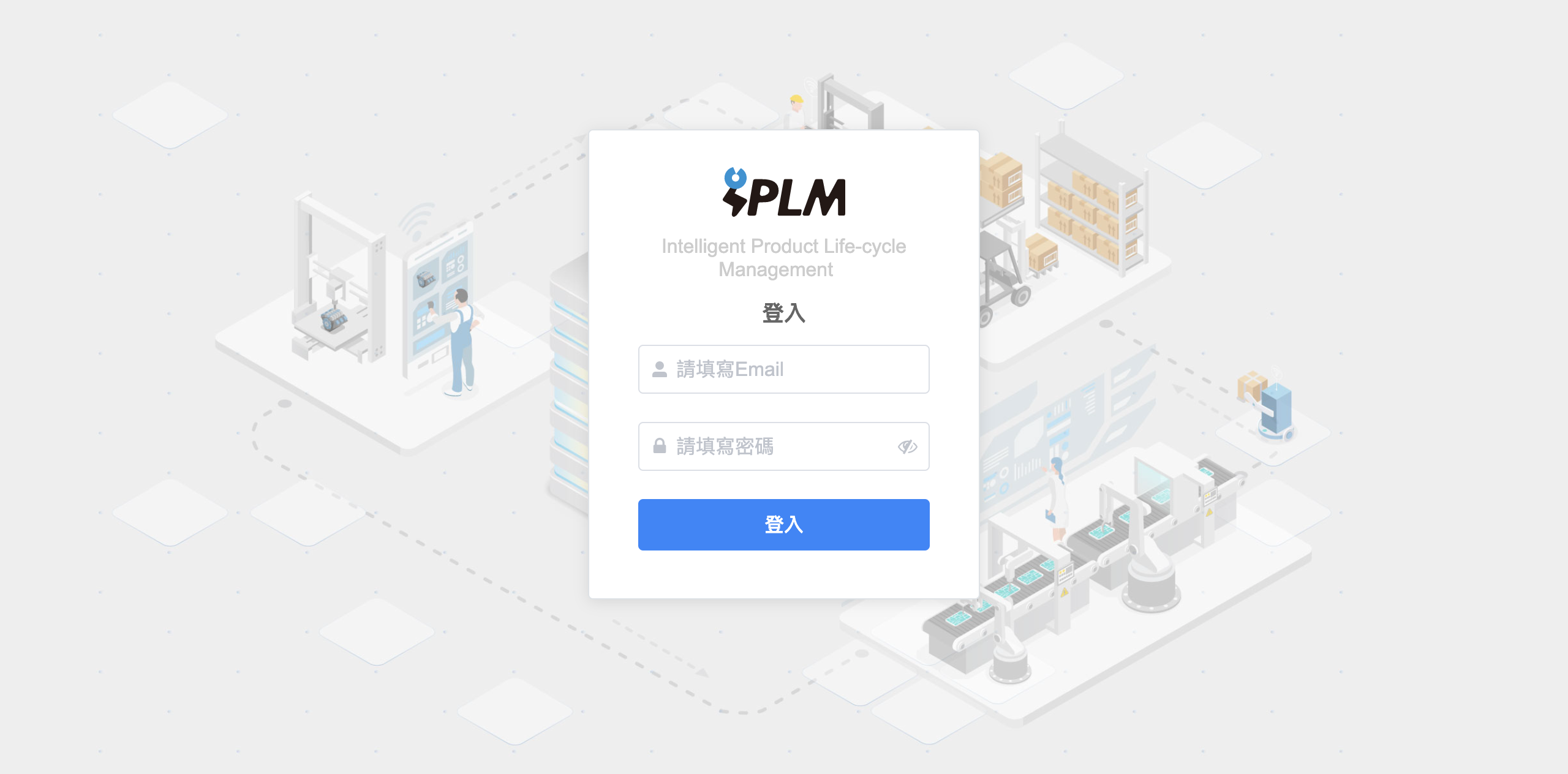
登入頁
設計意向:產品製作的流程

文件管理
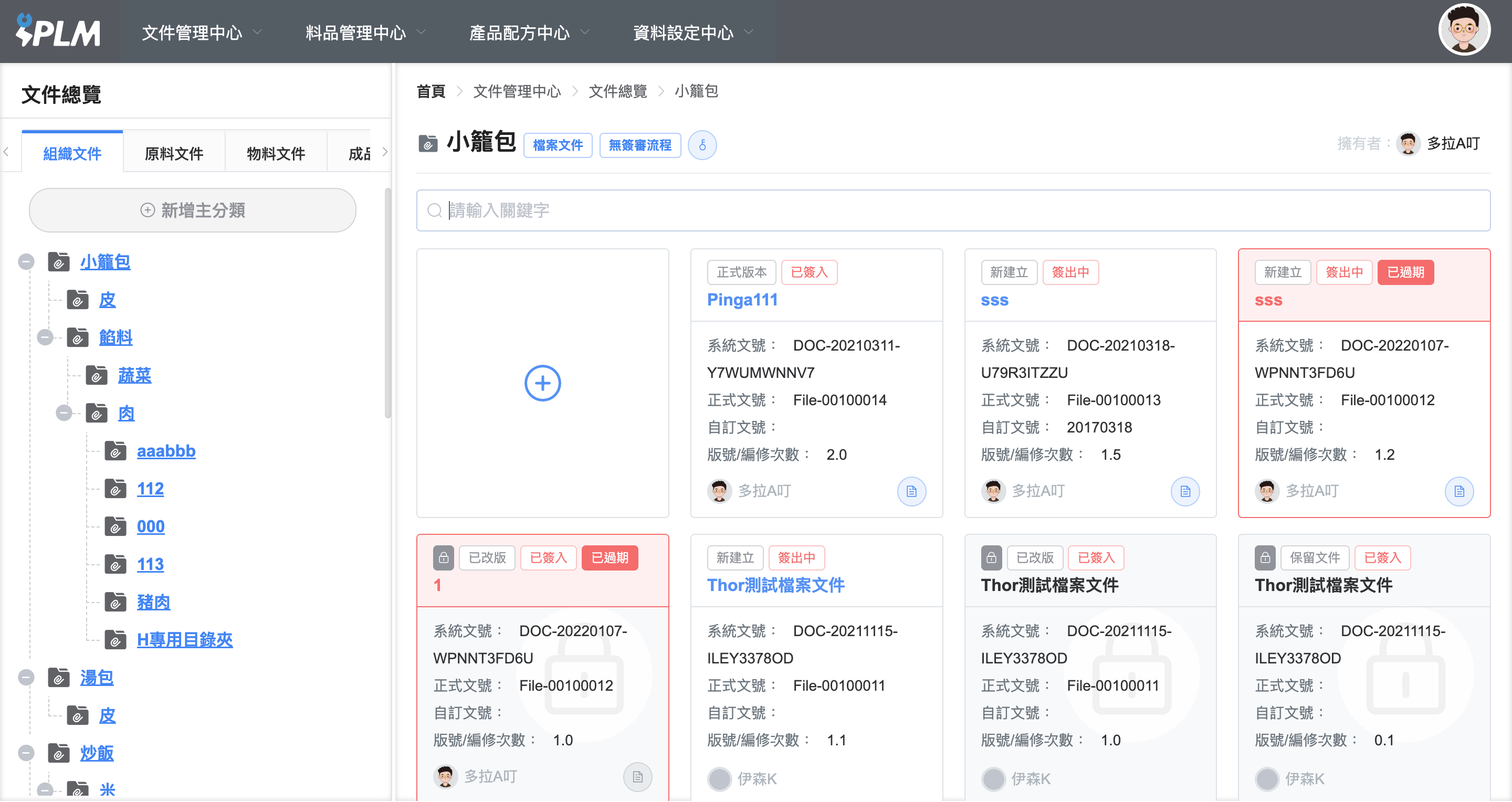
文管系統,管理龐大的產品相關文件。
選單的模組置於上方,是為了因應頁面有資料夾樹狀圖展開的設計。

左側欄位設計需要有以下功能:
- 仿資料夾樹狀結構
- 滑過去可:新增、刪除、修改
- 資料夾的類別與權限icon顯示:有兩種類型-文件檔、電子檔,是否有簽審流程的顯示。
手稿先溝通,產出前端的頁面供PG套用。
使用el-tree套件來改樣式,有簽審會顯示紅色的flow圖,加上樹狀的線條更清楚階層的結構,滑過去的動態效果製作。
完成的樣式

el-tree原始樣式

卡片狀態顯示
卡片會有三種狀態:可編輯、過期、已鎖定(不可編輯)
當多種狀態都在同張卡片上時,需要能「明確辨別」與「不互相干擾」的設計

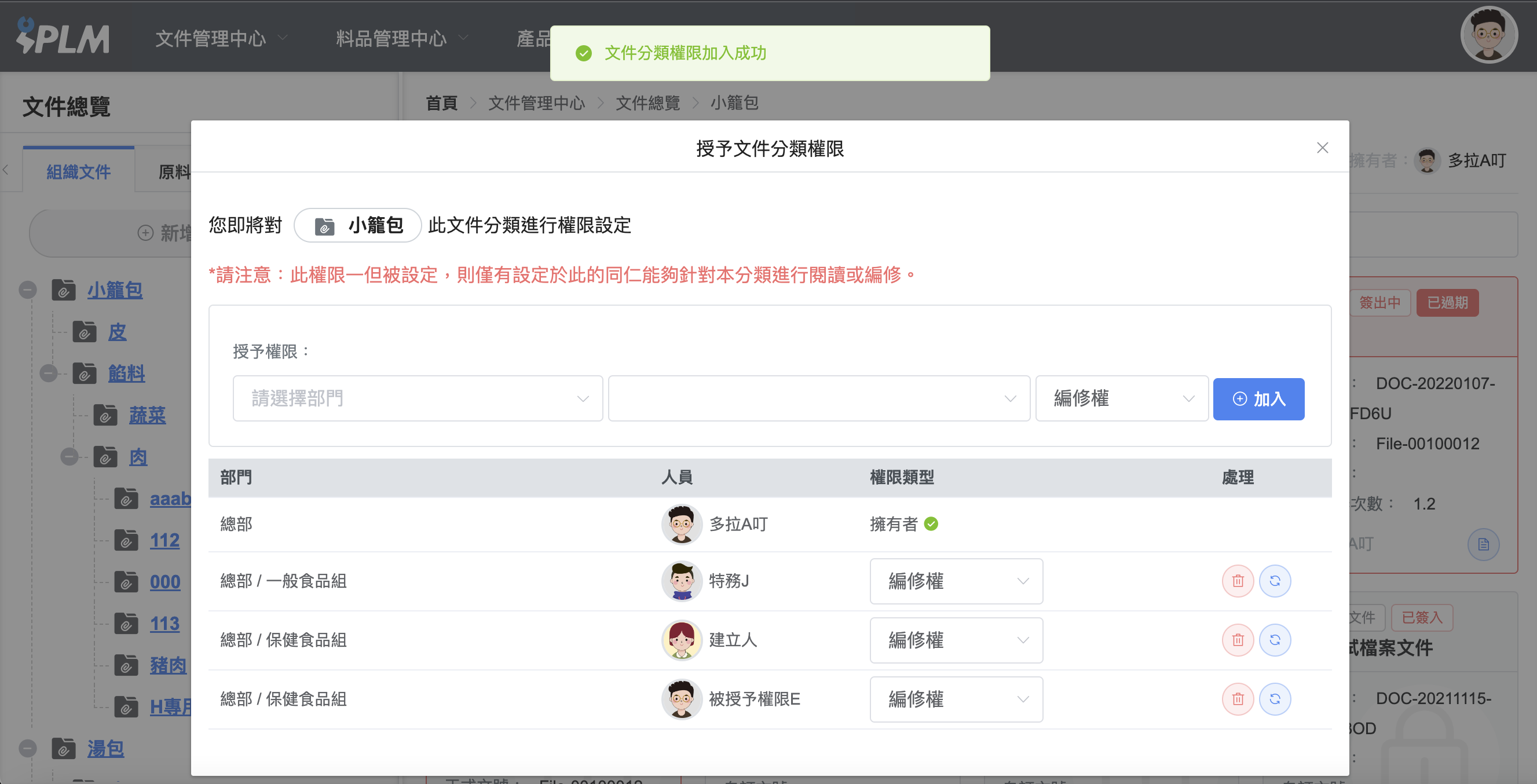
權限授予
每個資料夾都可以設定權限,只有擁有者可以去設定權限,或是轉移自身的權限。
「彈窗」操作所面臨的問題
- 部門有好幾階層
一層又一層的選擇會佔去很多空間?
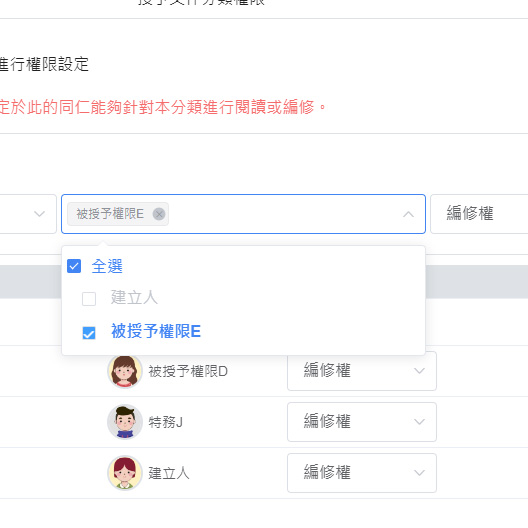
- 可同時設定好幾位成員的權限
人員欄位需要能:
- 全選或快速勾選
- 顯示多筆人員
為加速開發,優先使用的el-ement UI的功能
使用el-cascader級聯選擇器的效果實現
- 手繪出想法並與PG溝通、實現功能。
- 方便操作&簡潔的呈現

第一步驟:選擇部門(多層)

第二步驟:選擇成員(可選多筆)

配方Bom表全展開
BOM表全展開,資料量很大,這部分也花很多時間構思~
解決BOM表需求
- 快速展開一目瞭然
- 無限多階層顯示
- 自由拖移順序
- 同時需要樹狀簡易的顯示,與詳細的資料2種顯示
以表格的方式呈現
跟PO討論了兩三種方案,最終決定以表格的方式展開效果是最好的。(方便操作&簡潔的呈現)
- 在跟PG們討論後,決定使用el-ement UI的el-tree功能:可以拖移、展開、資料共用
- 表格化的問題,最終用css flex展現效果。
- 最終確認:el-tree+css (flex)

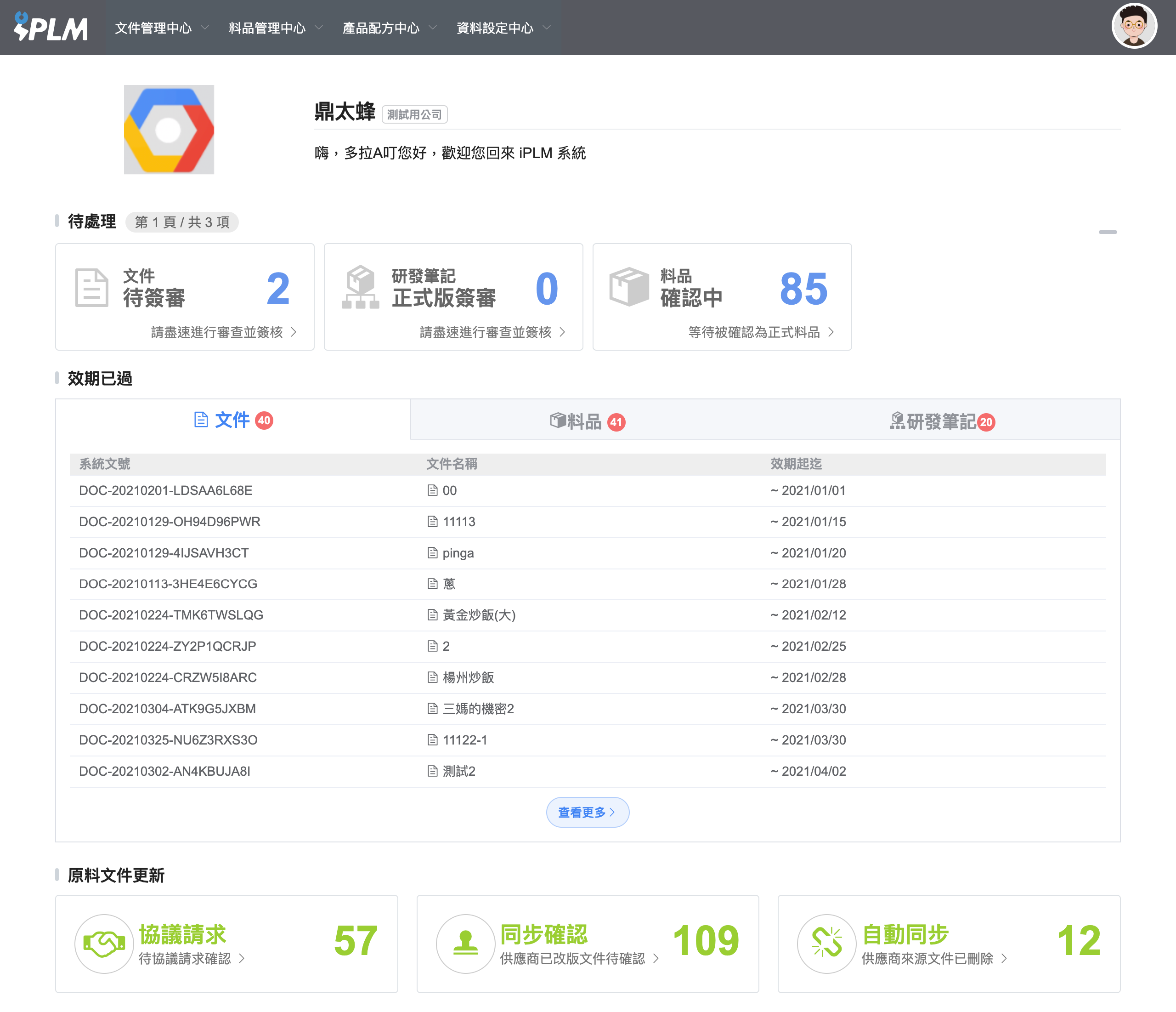
首頁
依據使用者的權限,顯示相對應的工作提醒。
一開始PO給的畫面只是簡單卡片欄位,覺得有些死板。
因此給了一些建議:分區塊、修改欄位排版並凸顯資訊,讓使用者快速知道所有需要處理的資料狀態,一目瞭然。

專案後續
需尋求商機轉開發新系統
比較是公司內部的作業系統,對於是否能在短時間提高工作效率,必須要累積到一定的資料才能有成效,如只是為內部減少成本消耗(這部分未知),並不會實質的帶來收益會讓人有疑慮,且在跨公司間的推動並不容易。
因此改推動新的稽核系統,期望能從這邊導入iPLM。