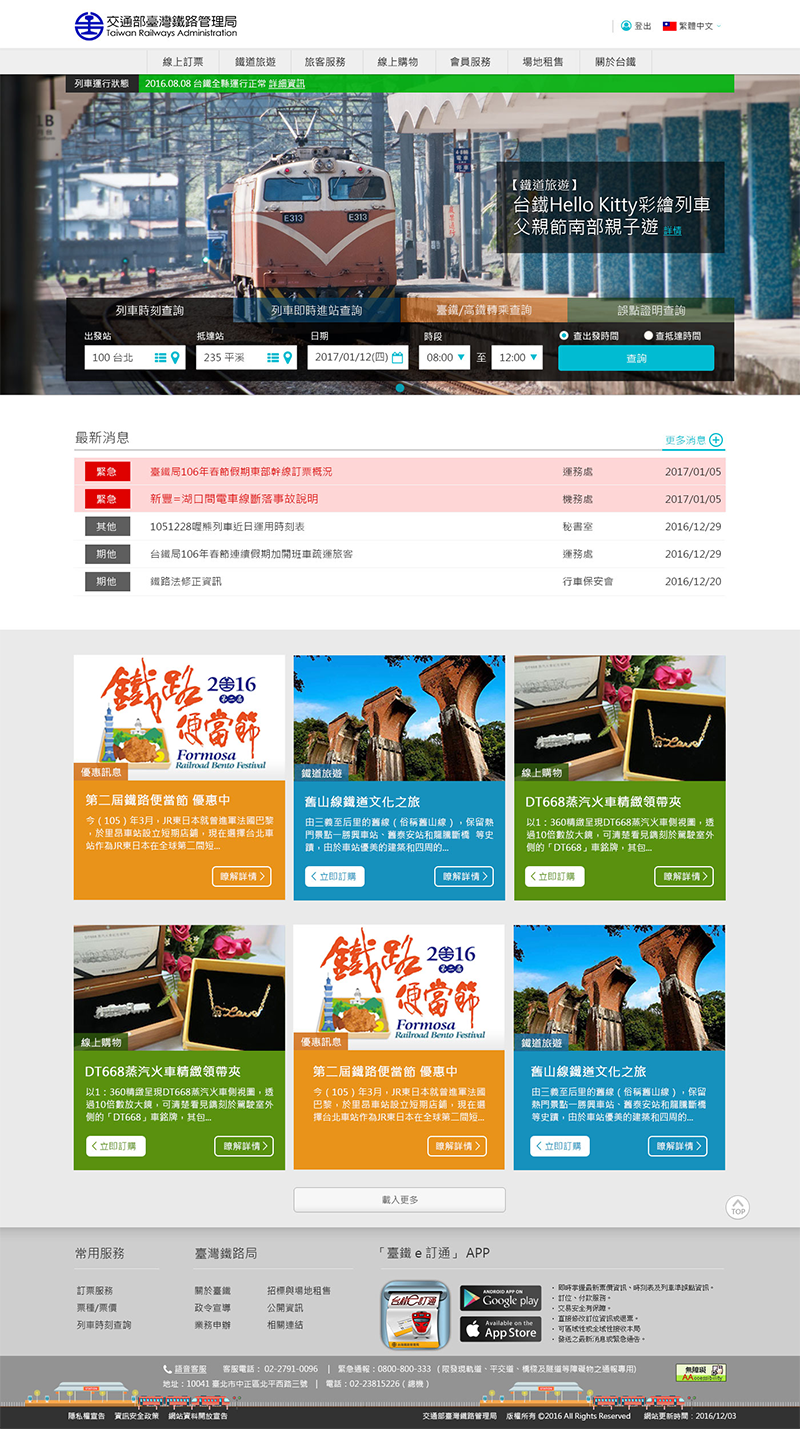
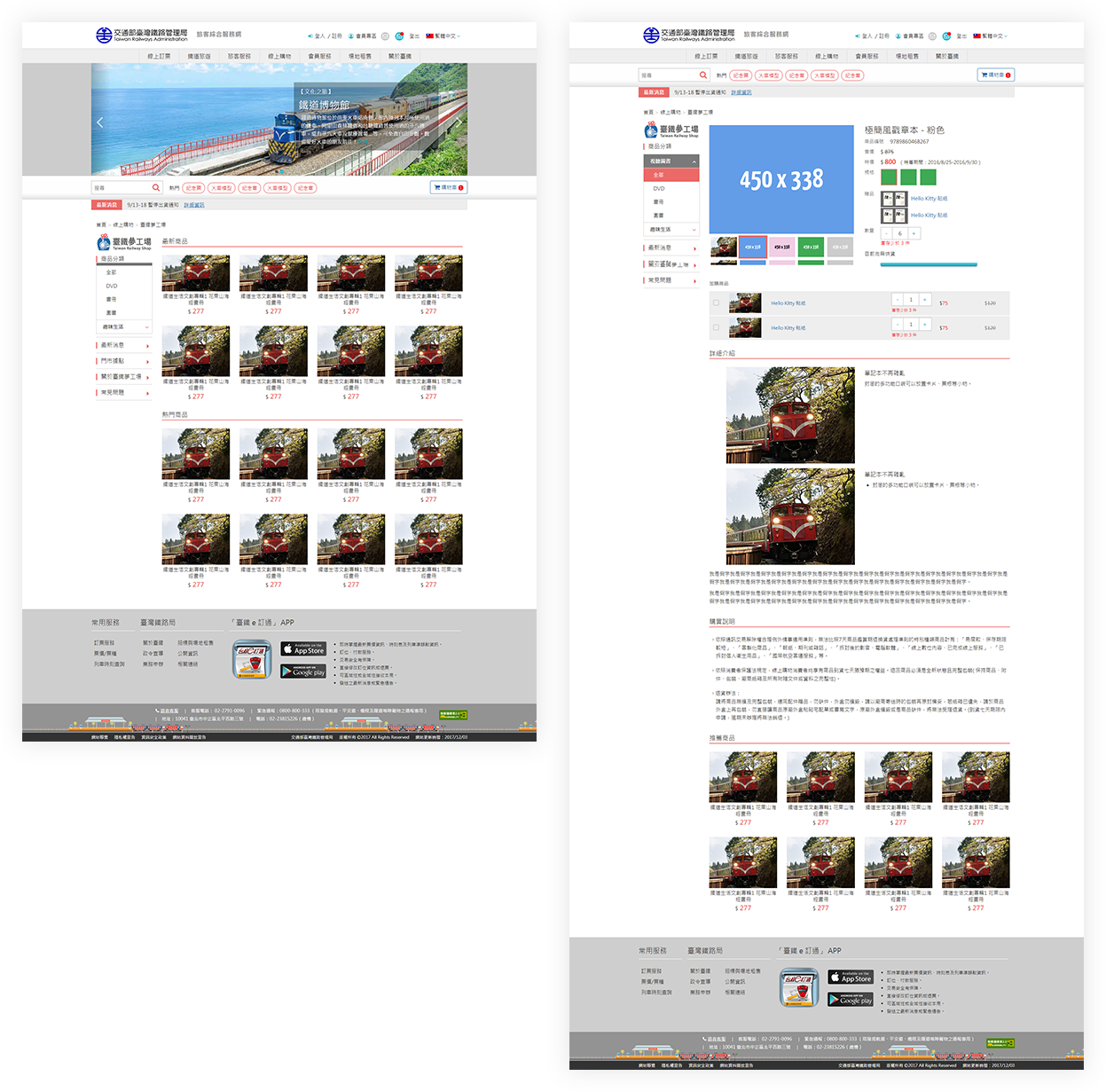
台鐵第四代服務網站
僅參與最初期的PC版網頁視覺設計與切版。
2016年12月~2017年8月。
僅參與最初期的PC版網頁視覺設計與切版。
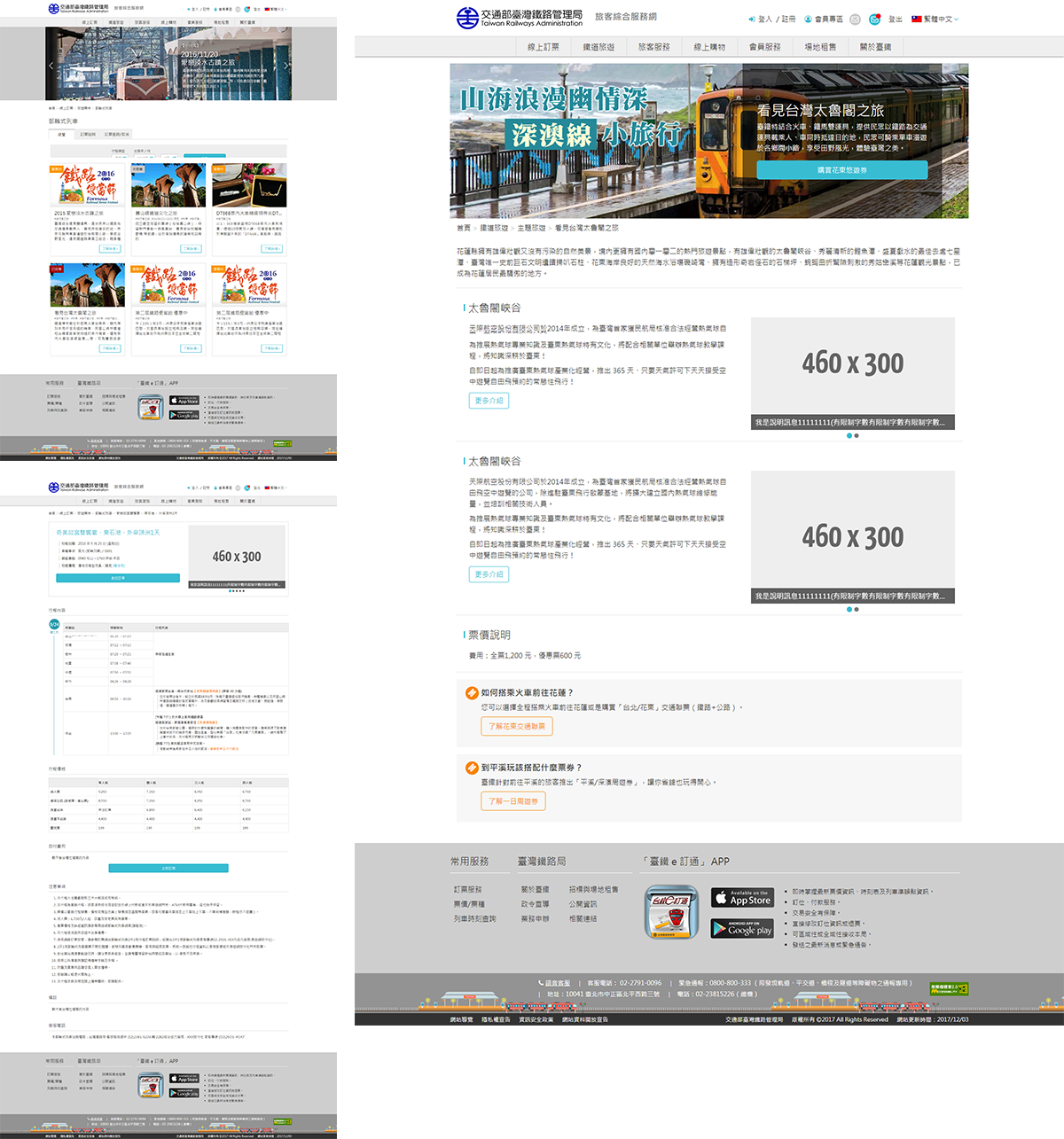
參與製作頁面:
線上訂票、旅客服務、旅遊票券、鐵道旅遊、線上購物、會員服務